First, open Photoshop and create a new document by clicking File and then New. A dialogue box will pop up asking you to define the dimensions and background color. Enter the width you'd like your navigation bar to be (I've made mine 600 px for demonstration purposes). Then make the height a little more than you want your bar to be, to give you room to add drop shadows and see what you're doing (I've made mine 200 px). For now, let's leave the background transparent. When editing the document, you can always add a fill layer of color or black so you can better see the edges while you work.
The first thing we're going to do is create our navigation bar. You can use the rectangle shape tool, but I'm going to use a rectangular marquee so I can specify the exact size. Select the rectangular marquee tool; it may be hidden under another tool, in which case you can click the small black arrow at the corner of the marquee tool button to get a list of options. Once you have the tool selected, go to the top bar and click the drop down box for Style. Choose Fixed Size and type the values in the width and height boxes next to the drop down.
Click anywhere on the screen. By this point, you should have a box that looks a little something like this:
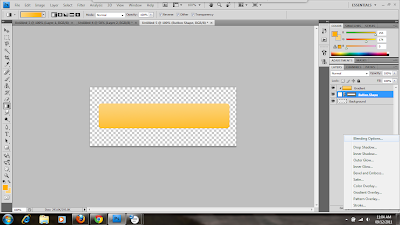
You can fill your navigation bar with any color or gradient you'd like. I've chosen to use the gradient tool for mine, and have used the color picker (the color swatches at the bottom of the Tools panel) to choose a foreground color of #000000 and a background color of #333333 (with the reverse checkbox selected along the top bar). You can find the gradient tool under the paint bucket tool by clicking the black arrow in the corner of the button. Now drag the gradient tool down inside the selection.
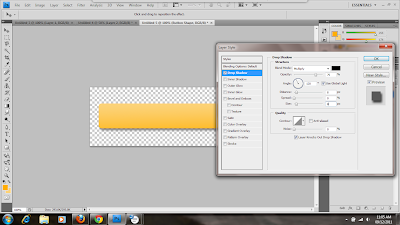
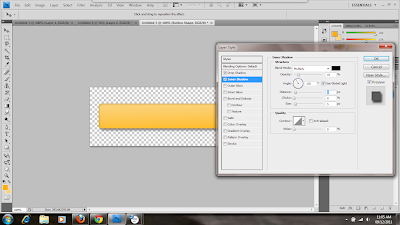
We need to add a stroke around the selection to define the edges and give it a nice, crisp feeling. Navigate to the bottom of the Layers panel on the right side of the workspace and click the fx. Go up to Blending Options and click on it.
For the stroke, I chose to give it a thin line of 1 px and change the color to #464646. This way, the edges are defined without the stroke being overbearing.
Now we're going to add a glossy overlay to give it a more sophisticated appearance and more body, so we need to set the rectangular marquee tool back to its original setting. To do this, select the tool then click on the Style drop down box and select Normal.
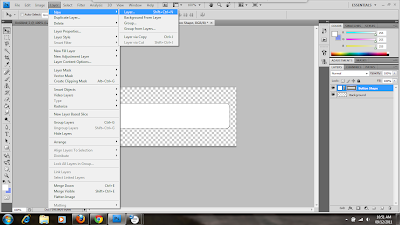
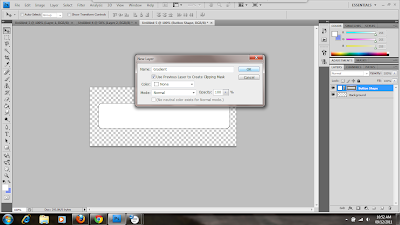
It's time to create a new layer. To do so, click on Layer then New and then Layer. A dialogue box will pop up asking you to name your layer and choose any additional options. I've named my layer to keep it separate from the others.
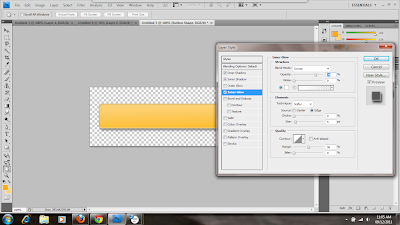
Now drag the marquee over the top half of the box and fill it with white using the paint bucket tool. You'll find it under the gradient tool if you click the black arrow at the corner. To change the foreground color, click on the color swatch at the bottom of the Tools panel to open the color picker and choose your color.
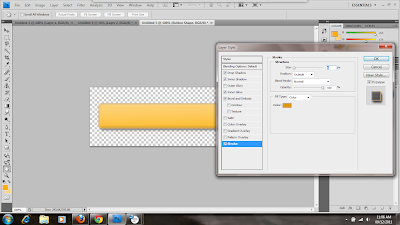
Now we need to lower the opacity to give it that glossy overlay without being overwhelming. On the right side of the workspace at the top of the Layers panel, you'll find a drop down box for opacity. Enter the amount desired or move the slider. I've chosen to make my opacity 5%. This gives it just enough gloss without the bottom edge being too prominent.
It's looking nice and neat so far, but we need dividers between our links to better set them apart. Select the line tool from the Tools panel; it may be hidden under another shape, in which case you should hold down the black arrow at the corner of the button to list more options. Once you've selected the line tool, use the color picker to make the foreground color the same color as your navigation bar stroke; in my case, that would be #464646. Change the weight to 1 px.
Before we start drawing our lines, we want to make sure that we space them an equal distance apart. The way I do this is to display the rulers. Click View then Rulers to display the rulers.
The rulers will display, but there is a problem; the default measurement is in inches and our canvas is measured in pixels. In order to get a more accurate measurement, double click one of the rulers to pull up the options box. Under the Rulers drop down, choose pixels.
Think about how many buttons you want and divide that number by the width of your bar. For example, I want to make three buttons so I perform the following calculation: 600/3. This gives me 200 px for each button. When I move the line tool in the workspace, a subtle dotted line appears at the top of the ruler, and I use this to measure out 200 px between each line. Once you have the tool lined up, press shift while holding the mouse button and dragging it down to make a perfectly straight vertical line. Do this as many times as you need to create the number of buttons you want. After you've made sure your lines are where you want them (and you can adjust them by using the move tool at the top of the tools panel and dragging it or nudging it with the arrow keys), select the path selection tool, which looks like a plain black arrow. Then click the check mark on the top bar.
In order to make the lines look like they're engraved, we need to create a second set of lines in a lighter color; in this case, I've chosen to use #b8b8b8. Use the color picker to select the color you'd like.
It may be a little difficult to see what you're doing since the lines are so thin, so you can use the zoom tool (which looks like a magnifying glass) to zoom in. Draw your lines one or two pixels to the right of the first line, making sure to hold down the shift key while drawing them in order to keep them straight. Once you're satisfied with your lines, click on the path selection tool and then the arrow at the top bar.
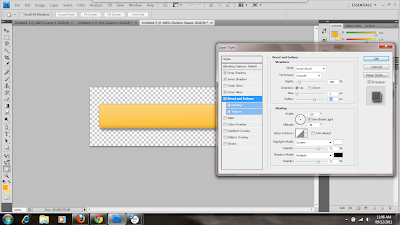
Now we want to add a shadow along our lines to make them look more sunken in. In order to do that, we need to create a new layer by clicking Layer + New + Layer. When the dialogue box pops up, you can give it any name you want or leave the default; I've named mine Shadow. Now select the brush tool from the Tools panel. Along the top bar, next to the sample brush dot and size, click the arrow button to reveal more options. Enter a size (I've chosen 30 px) and move the hardness slider down to 0%. This will give it a soft, shadowed edge.
Make a dot on the middle of each of your lines. It should look something like this:
The contrast is a little too noticeable, so we need to bring the opacity down. Navigate to the top of the Layers panel on the right side of the workspace and find the drop down for opacity. Type it in or move the slider; I've chosen to make mine 25%.
In order to perform the next step, we need to group the lines and shadows. To do this, click Layer, then New, then Group. When the dialogue box pops up, you can choose the options and a name or leave the default.
Select the shadow and line layers by holding down Ctrl while clicking on them. Then drag and drop them into the group layer.
Now we need to create a layer mask. To do this, make sure the Group layer is selected and click on the third icon, next to the fx.
Select the brush tool from the tools panel and click the drop down box next to the dot and size sample. Move the hardness slider back to 100% and make the size of the brush tip smaller. I've chosen to make mine 10 px. Then use the color picker to make your brush color black.
Move the brush along the top and bottom edges of your lines. As you brush, you'll notice that the line and shadow disappears. You don't want to take a lot off—just enough to make the lines less intrusive and disruptive.
Our bar's design is mostly finished, but we need to add some text. Select the text tool from the Tools panel and use the drop down along the top bar to pick a font. You can also pick a font weight, a font size, and a font color. I've chosen 18 px Arial in white.
Drag a text box or click in the button area, then start typing. You can specify the alignment by using the buttons along the top bar; I've chosen to center it. You can also use the move tool at the top of the tools panel to drag or nudge your text until you're satisfied with the placement. Finish typing the names of your links and align them using the move tool and the rulers. It should be uniform and consistent. It should look something like this:
At this point, you can crop some of the extra white space out using the crop tool. Just drag a box around the area you want to keep and hit Enter.
Now it's time to save the file. Click File then Save for Web & Devices since we want to put this on a web page. This will ensure the file is optimized for loading. When the dialogue box pops up, choose PNG-24 from the drop down so the transparent edges won't be visible against a web page background. Click Save then name it and navigate to the folder you want to save in.
Using Photoshop is a great way to create navigation bars, buttons, and more for your web page. Just remember that the more images your page has, the longer it'll take to load. If you're careful, though, using one or two elements created in Photoshop won't hurt and will make your site look nice and sleek.
About CODANK Web Design
CODANK is a top rated Web Design and Internet Marketing firm located in Charlotte, NC. We are dedicated to providing the highest quality, cost effective custom software development services, delivering a broad range of business consulting and outsourcing services.
For more information, visit us at www.codank.com